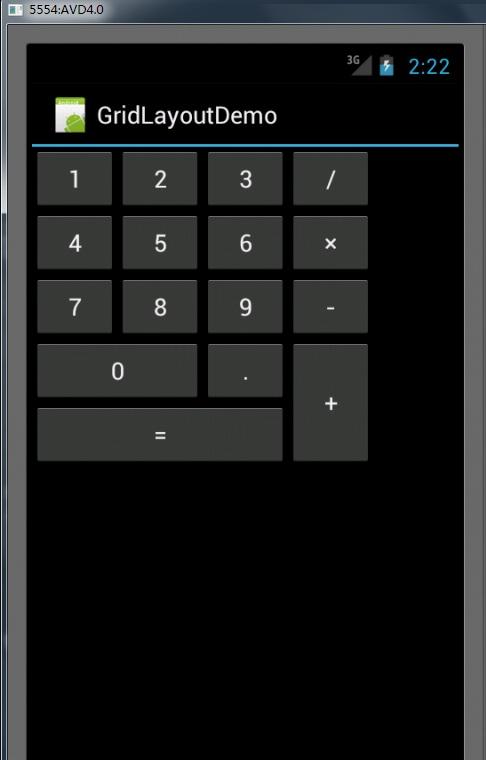
最终实现的界面如下所示:

<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4"
android:orientation="horizontal"
android:rowCount="5" >
<Button
android:id="@+id/one"
android:text="1" />
<Button
android:id="@+id/two"
android:text="2" />
<Button
android:id="@+id/three"
android:text="3" />
<Button
android:id="@+id/devide"
android:text="/" />
<Button
android:id="@+id/four"
android:text="4" />
<Button
android:id="@+id/five"
android:text="5" />
<Button
android:id="@+id/six"
android:text="6" />
<Button
android:id="@+id/multiply"
android:text="×" />
<Button
android:id="@+id/seven"
android:text="7" />
<Button
android:id="@+id/eight"
android:text="8" />
<Button
android:id="@+id/nine"
android:text="9" />
<Button
android:id="@+id/minus"
android:text="-" />
<Button
android:id="@+id/zero"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0" />
<Button
android:id="@+id/point"
android:text="." />
<Button
android:id="@+id/plus"
android:layout_gravity="fill"
android:layout_rowSpan="2"
android:text="+" />
<Button
android:id="@+id/equal"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:text="=" />
</GridLayout>
更新日期: 2014-12-25 11:08:23
文章标签:
文章链接: Android4.0开发之GridLayout布局
站方声明: 除特别标注, 本站所有文章均为原创, 互联分享, 尊重版权, 转载请注明.
文章标签:
文章链接: Android4.0开发之GridLayout布局
站方声明: 除特别标注, 本站所有文章均为原创, 互联分享, 尊重版权, 转载请注明.



